How to Create an Insect Mandala in Photoshop
I've always loved the symmetry of a mandala layout. Check out Christopher Marley's amazing work and be prepared to witness his extremely talented skill with color and design. I created my Beetle Mandalas with his art as inspiration. Note, he ethically sources his insects and I make sure my images are all licensed properly.
Things that you need:
- Some form of design software - we're using Adobe Photoshop
- Insect digital artwork on at transparent background (.png)
Adobe Photoshop 2021 has a feature called symmetry options that we'll be using. I'm on a Mac and will provide directions using Apple commands and shortcuts. See this article for more information on PC commands.
You can click the images below to see larger versions of my desktop.
Step 1: Setup the Template File
You can use the tool in either radial or mandala mode. For this tutorial, we're going to setup and work with mandala mode. I'm assuming you know your way around PS and I warn you now that I'm only a novice that can get buy in most departments. I'm definitely not a guru!
To get started, here's how I've setup my template file:
- RGB Color/8 - 600 DPI
- Dimensions - 9" w x 3.75" h
- Background - transparent
I use these settings as it gives me some flexibility to increase the size of my artwork and print on something small like a coaster or coffee mug. I can enlarge it to a 22" x 22" throw pillow without going below 150 ppi required for on-demand printing. At The Peridot Pig, we print our specialty products in house. I'm able to send out more simple items to our print on demand supplier, Printful. You have to be careful to ensure you have the correct commercial licensing for any fonts or graphics that you might be using. Some have restrictions on using them in print on demand products.
Step 2: Setup the Guides
With a blank canvas, I setup the follow guides. My rulers are set to inches:
- Edges: put a guide on each edge of the document
- Vertical: .25, .5, 2.25, 4, 4.25, 4.5, 4.75, 5, 6.75, 8.5, 8.75
- Horizontal: 1.875
Create a layer at the bottom and fill it with white to make it easier to see your design.
Step 3: Mark off the Template (skip if you are not printing mugs)
I've laid in some additional layers to show the danger areas of a full bleed print. A standard 11 oz coffee mug is 10.5" in circumference and 3.75" in height. Printful's template will let you go 9" x 3.5". I stick to 8.5" x 3.5" on my sublimation mug press.
Step 4: Double check measurements and save template
With my guides setup, I make sure that I have two square areas measuring 3.5" x 3.5" on my template. I've created separate layers marking off my full bleed areas and the space that I don't want to go into unless the design calls for it (yellow). I use the Marquee tool (cmd-M) to quickly check that my guides are in the right place. At this point, I save this file out as a template for future use. Then save a new copy for this Beetle Mandala #3 design.
Step 5: Setup the mandala brush
Create a new layer for the paint work. I called mine Mandala 1.
Then I setup my brush for the mandala. I use a hard round brush at 100% opaque, 100% flow, 40% smoothing. I've turned off pressure sensitivity with my graphics tablet as sublimation print doesn't like transparency. Easier to work with solid colors! If you're doing this for other types of print and artwork, use your own favorite brushes. To the right of the top setting bar, you'll find the little butterfly shaped icon for symmetry paint.
Click that and select "Mandala". For this tutorial, I set the Segment Count to 8. After you do this, you'll get a box with transform handles and it has a snowflake set of lines in the middle. I move this over to the right side of my canvas and position it so that it fills my 3.5 x 3.5" safe area. Click the accept check mark and make sure to save regularly.
Keep the paint brush tool selected so that you see the mandala guides. We'll use shortcut commands so that they don't go away. If you do select away from the paint brush, just select it again to see the mandala guides appear again.
Step 6: Import additional graphics
At this point, you can start doodling away and making cool mandalas. For my design, I'm going to add in some graphics to go with my artwork. I purchased a license for some fabulous graphics by Jane Cide at #digitalartsi and will use those for this tutorial.

I've selected three beetles and have dragged the .png files into my PS file. They come is as individual smart object layers which is fine for now. I use the transform tool (cmd-T) to resize them a bit more to the scale where I'll be using them. I keep them over on the left size of my canvas to sample colors for my design.
Step 7: Align graphics vertically
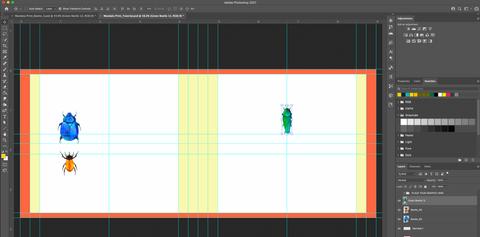
Now take your first beetle or preferred object, and align it vertically to a guide using the transform tool again. See the blue guy in the image below. This will make life much easier. Now, at this step, I do a couple steps to reset the rotation angles as we'll have to use some applied geometry in a second. If you're planning on enlarging your design a great deal, then you should do this in the original smart object file instead of the way I'm doing it. After you've aligned each object vertically, I rasterize each layer. From the layers panel, selection the object's layer, right click and select "Rasterize Layer". This removes the smart object functionality and you'll lose resolution if try to make your image larger. Repeat for each beetle. Then reverse this step, select each beetle layer, right click and select "Convert to Smart Object". Seems silly but my graphics weren't a true vertical image to start. Trying to add angles if you're starting at 12.53 degrees makes my brain hurt. You could do this at the smart object level, but I'm not going to enlarge my image too much and this keeps my file size down.
Step 8: Place the first beetle facing 12 o'clock
Now that I have my beetle ready to go, think of the mandala like a face of a clock. I'm placing my first beetle at the 12 o'clock position directly on the center line. I position it .5" above the center cross mark and put in a guide below the layer. I rename this layer to be "Green Beetle 12". Check that it's centered.
Step 9: Place the second beetle facing 6 o'clock
Duplicate the Green Beetle 12 layer (cmd-J) and call the new layer "Green Beetle 6". Select this new layer and do a transform (cmd-T) and at the top at the angle selection, enter "180". This will rotate your image to face the 6 o'clock position.
Holding the shift key down, reposition this new layer below the center cross mark at the same distance as the one above. So if you placed the first beetle, a half inch above the center, place the lower beetle a half inch below the center. Use guides and the marquee tool to check your distance. It's important to get these two setup correctly to make the rest easier!
Step 10: Create beetles 3 and 9
You should now have a beetle facing up at noon and a beetle facing down at 6. Select the first layer Green Beetle 12 and hold down the Command key to also select Green Beetle 6 layer. Let off the command key and then do a cmd-J to duplicate the two layers. You should get a "Green Beetle 12 copy" and a "Green Beetle 6 copy". With them both still selected, hit cmd-T again and adjust the angle to 90. This should give you a new beetle facing 9 o'clock and a new beetle facing 3 o'clock. Rename your two new layers to make life easier.
Step 11: Create the last four beetles
Now select all four of your Green Beetle layers: 12, 3, 6, 9. Duplicate all four in one shot with a cmd-J. Then do a transform again with cmd-T and adjust the angle 45 degrees. If you executed the steps above correctly, you should have 8 perfectly spaced beetles at the following positions of the clock: 12, 1:30, 3, 4:30, 6, 7:30, 9, 10:30. At this point, I select all 8 layers and do a cmd-G to group them and rename it to be Green Beetles.
Step 12: Check alignment and make adjustments
Don’t forget to save! I then do a visual check of my insect placement and ensure it all looks good. If your images weren't perfectly symmetrical, it might need a little tweaking to get it all looking as you'd like.
Repeat steps 8 - 12 for as many graphics as you'd like for your design. You don't have to start at the 12 o'clock position. As long as you position the first object and progress through the transformations in the same order (180, 90, 45), you should get perfectly aligned objects in your mandala.
You can do a quick cmd-; to hide and reveal the guides. This will help you look at the complete design as you progress.
Step 13: Back to the Mandala paint tool
Select the "Mandala 1" layer that you created back in Step 5. I create a lot of layers as I go along with the paint brush. You'll find that you'll get varying results and might not want to undo everything if it doesn't turn out well. So I create new layers when I change color, brush size/type or location in the design. You can always merge them together later.
Many edits later......
When I've finished my design, I duplicate the right image over to the left side for my mug template. If I'm doing something like a coaster or pillow, I'll copy the right image into a new template aligned to the size file required.
I hope you found this tutorial helpful and use it to create some amazing art of your own! Tag us on IG @thePeridotPig with your fabulous mandalas!
Sign up for our mail list or follow us on Facebook or Instagram to learn more about the fun products we create at The Peridot Pig! In the meantime, check out our current beetle designs (Beetle Mandala, Beetle Mandala #2, Beetle Mandala #3).
Best,
Lynn